728x90

개발 환경 셋팅
1. Node.js 설치
2024.02.19 - [👨💻 node.js] - Node.js 설치 이전 글을 참조하면 된다.
2. VScode 설치

Next.js 프로젝트 생성
1. 터미널 창을 명령어를 입력해준다.
npx create-next-app@latest

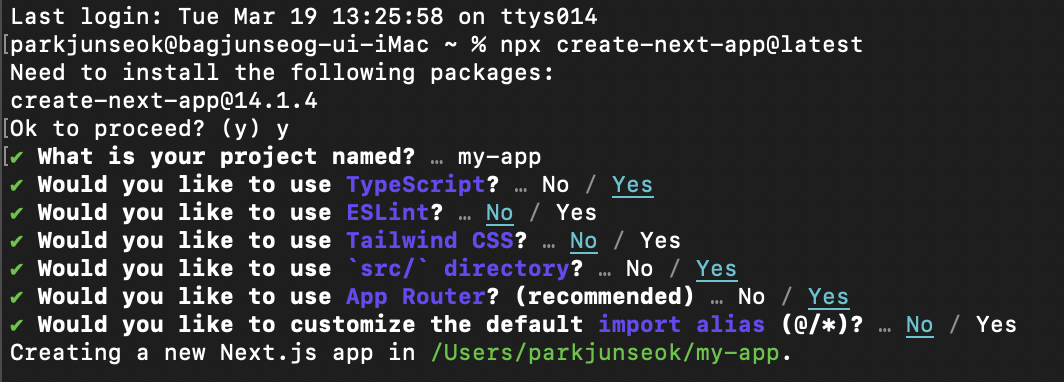
명령어를 입력해주면 위와 같이 뜬다.
- Ok to proceed? (y) => y를 눌러준다.
- What is your project named? [원하는 프로젝트 명]
- Would you like to use TypeScript? 타입스크립트를 사용할 건지 물어보는 것이다. 원하는 것을 선택하면 된다.
- Would you like to use ESLint? ESLint를 사용할 건지 물어보는 것이다. 원하는 것을 선택하면 된다.
- Would you like to use Tailwind CSS? Tailwind CSS를 사용할 건지 물어보는 것이다. 원하는 것을 선택하면 된다.
- Would you like to use 'src/' diretory? src 디렉토리로 할건지 물어보는 것이다. 원하는 것을 선택하면 된다.
- Would you like to use App Router? App Router를 사용할 건지 물어보는 것이다. 원하는 것을 선택하면 된다.(next.js 에서는 APP Router를 추천한다.)
- Would you like to use customize the default import alias (@/*)? import 구문을 커스터마이징 사용할 건지 물어보는 것이다.

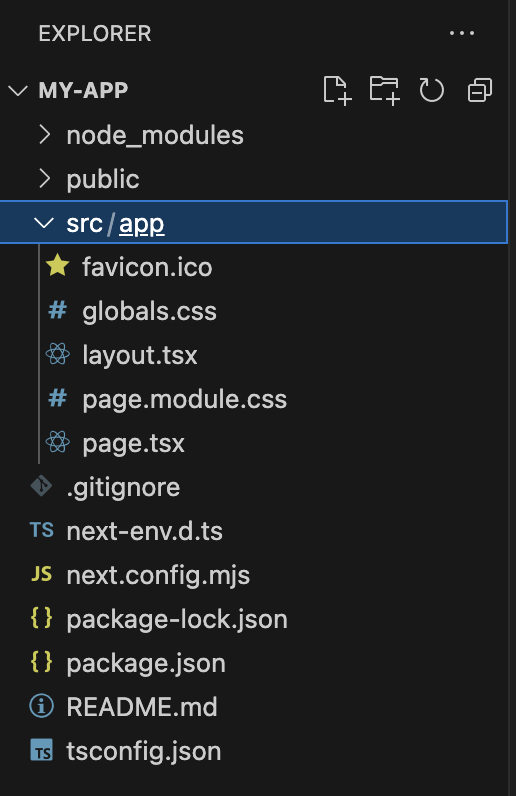
완료가 되면 다음과 같은 화면이 뜬다. src/app/page.tsx가 메인 페이지이다.
프로젝트 실행

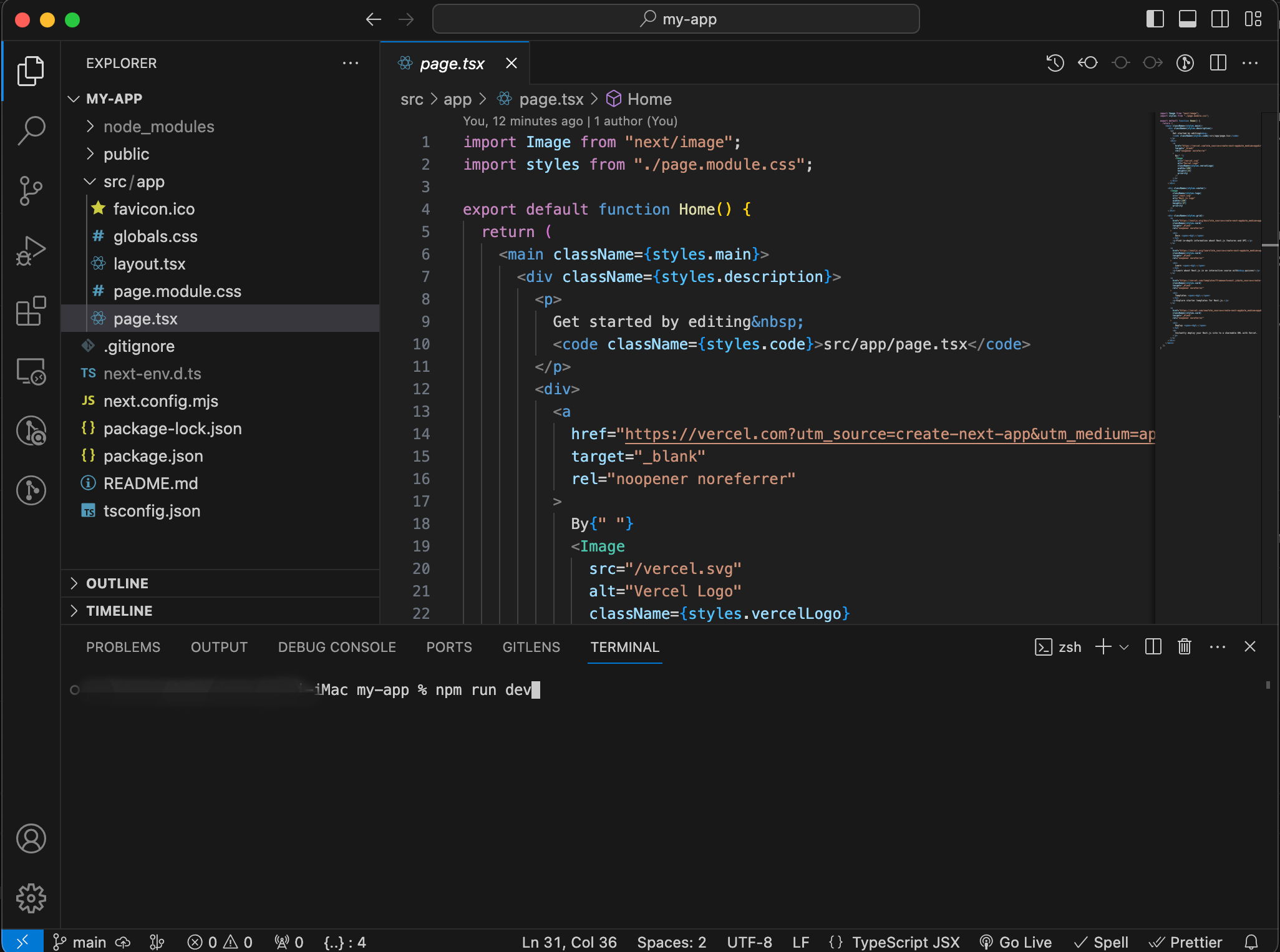
에디터를 열어 ctrl + shift + `을 눌러 터미널 창을 열고 npm run dev를 입력하여 실행하면 다음과 같은 화면이 나온다.

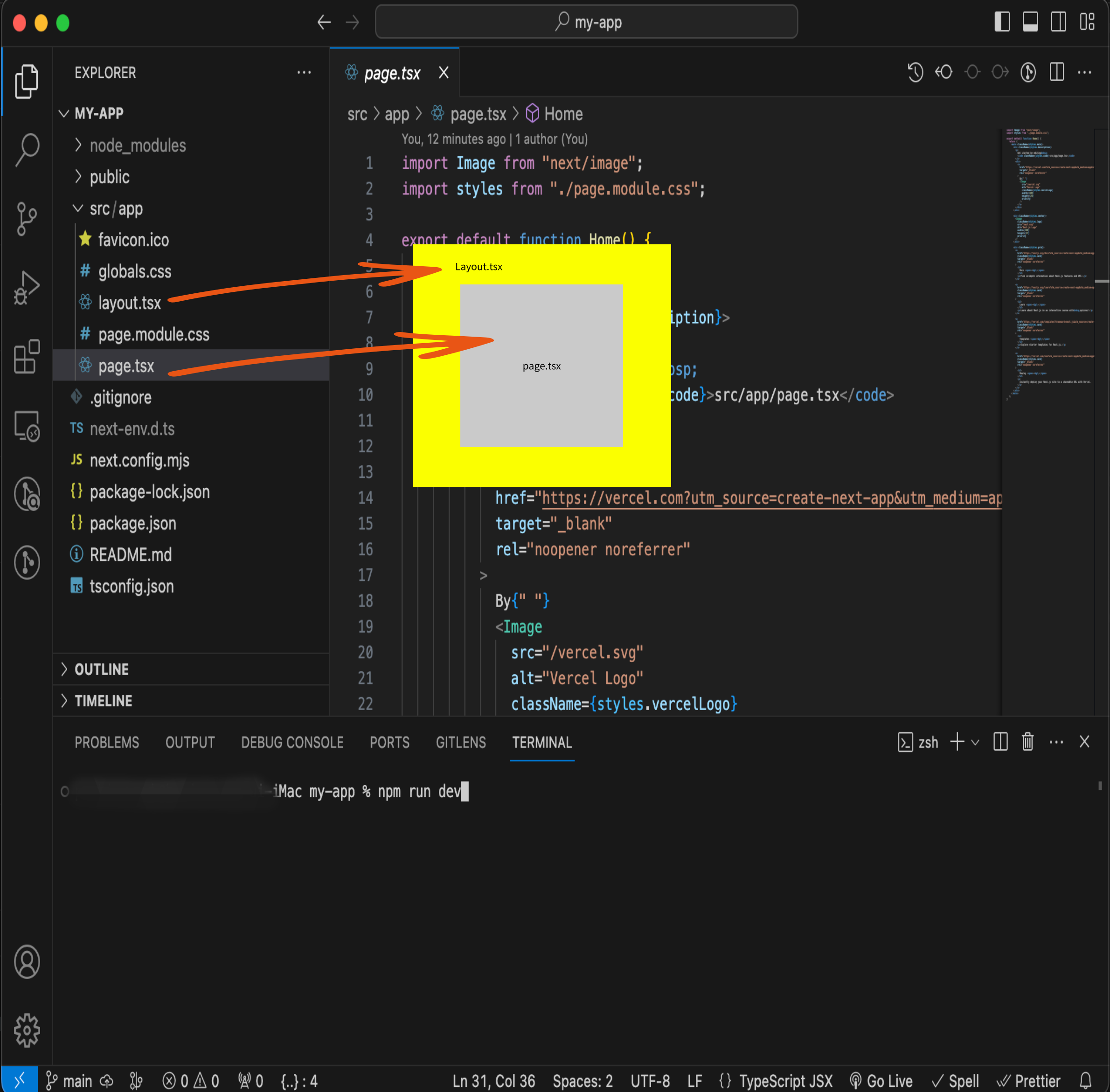
프로젝트 구조
next.js 파일을 가볍게 알아보자.
먼저 app 폴더의 page.tsx는 index 페이지의 컨텐츠 영역을 의미한다. layout.tsx는 이 page.tsx를 둘러싸는 외부를 의미한다.

728x90
'👨💻 Next' 카테고리의 다른 글
| Next.js - routing (0) | 2024.03.27 |
|---|---|
| Next.js를 사용하는 이유? (0) | 2024.02.23 |
